Il 2023 sarà un anno molto interessante per il web design, in quanto si andranno a incontrare/scontrare le emozioni e i sentimenti di differenti generazioni che interagiscono con i social media e con le avanzate tecnologie di intelligenza artificiale. Sarà la Generazione Z la forza trainante di quest'anno, spingendo il web ad abbandonare il minimalismo tipico dei Millennial per un design web più spettacolare e ispirato alla pop culture.
Prima di iniziare però, è importante sottolineare che, per quanto sia bello stare al passo coi tempi, la vera sfida è mantenere la coerenza con l'immagine del tuo brand e offrire un'esperienza utente fluida e senza interruzioni. Tutto questo richiede una particolare attenzione e un lavoro meticoloso per raggiungere l'obiettivo di una perfetta integrazione delle tendenze senza andare a compromettere l'integrità del tuo marchio.
Per questo 2023, gli esperti hanno individuato 9 trend del web design:
- Estetica Y2K
- Design testurizzati
- More is more
- Web design anti-design
- Colori e dopamina
- Bordi arrotondati
- Contenuti basati sull’IA
- Immagini reali e senza filtri
- Animazioni di scorrimento e trigger
1. Estetica Y2K
Il design, la moda e i colori degli anni tra il '90 e il 2000 stanno tornando alla ribalta, riportando vecchie tendenze in auge ma reinterpretandole per il presente. Questa tendenza continuerà ad essere popolare anche nel 2023 grazie all'effetto nostalgia e a quella sensazione di ottimismo che i primi Millennials non sono mai riusciti a sentire appieno.
Quest'anno, il linguaggio visivo del web design si ispirerà alla suggestiva estetica delle tecnologie emergenti e del futurismo ottimista: colori vivaci e contrastanti, come il rosa caldo, i colori metallizati, il viola e il giallo, uniti all'atmosfera low-fi delle clip art. Esempi come i design di Kurt Champion ci mostrano come, utilizzando strumenti avanzanti, si può dar vita a un design memorabile, ironico e nostalgico, con colori accesi e animazioni stile Adobe Flash che però sarebbero state impensanbili ai tempi del Web 1.0.

Un esempio di design Y2K
2. Design testurizzati
Nel 2022, il web design aveva un aspetto morbido e quasi tattile. Tuttavia, nel 2023 i designer stanno portando elementi straordinariamente tangibili nella sfera digitale grazie all'evoluzione della tecnologia e allo spirito "more is more" che caratterizza quest'anno. Secondo gli esperti, le textures stanno diventando un elemento chiave del web design, con attenzione soprattutto alla tipografia, alle immagini astratte, alle forme e ai video di background.
Negli ultimi mesi, si è notata una tendenza ad utilizzare texture in metallo liquido, ma in realtà non abbiamo ancora visto nulla: nel 2023 ci sarà un'esplosione di animalier e texture che simulano la pelliccia, il vetro liquefatto e lo "squishy branding". Inoltre, il clay morphism, il morfismo dell'argilla, sarà un'importante fonte di ispirazione per i designer, come dimostrato dallo stile di brand come Meta e Sprite: personaggi e oggetti arrotondati, curve e bordi sfumati, con un aspetto morbido e tridimensionale, che creano un'esperienza utente piacevole e coinvolgente.
Questa tendenza verso interazioni più tangibili potrebbe essere influenzata dalla realtà post-Covid, ma sicuramente l'influenza degli anni 2000 è evidente. Si pensi alle lava lamp, alle Crystal Ball e ai portachiavi con zampa di coniglio che in passato ci hanno fatto scoprire il fantastico mondo delle texture.

La hero section di Meta Horizons Worlds, un ottimo esempio di clay morphism
3. More is more
Dopo un periodo di design minimalista, il 2023 vedrà l'avvento di uno stile audace, caratterizzato dalla sovrabbondanza di elementi, o "more is more". Se il 2022 è stato, quindi, l'anno del design pulito, il 2023 sarà l'anno del design estroso.
Questo nuovo trend di web design si concentra sull'inserimento di molte informazioni in uno spazio singolo: ci saranno schermi simmetrici divisi in sezioni proporzionate ma al loro interno troveranno spazio elementi asimmetrici, tipografia in evidenza, colori forti, texture intense e movimenti vigorosi. Ogni sezione dello schermo sarà come un programma televisivo, un concerto o un viaggio psichedelico a sé stante.
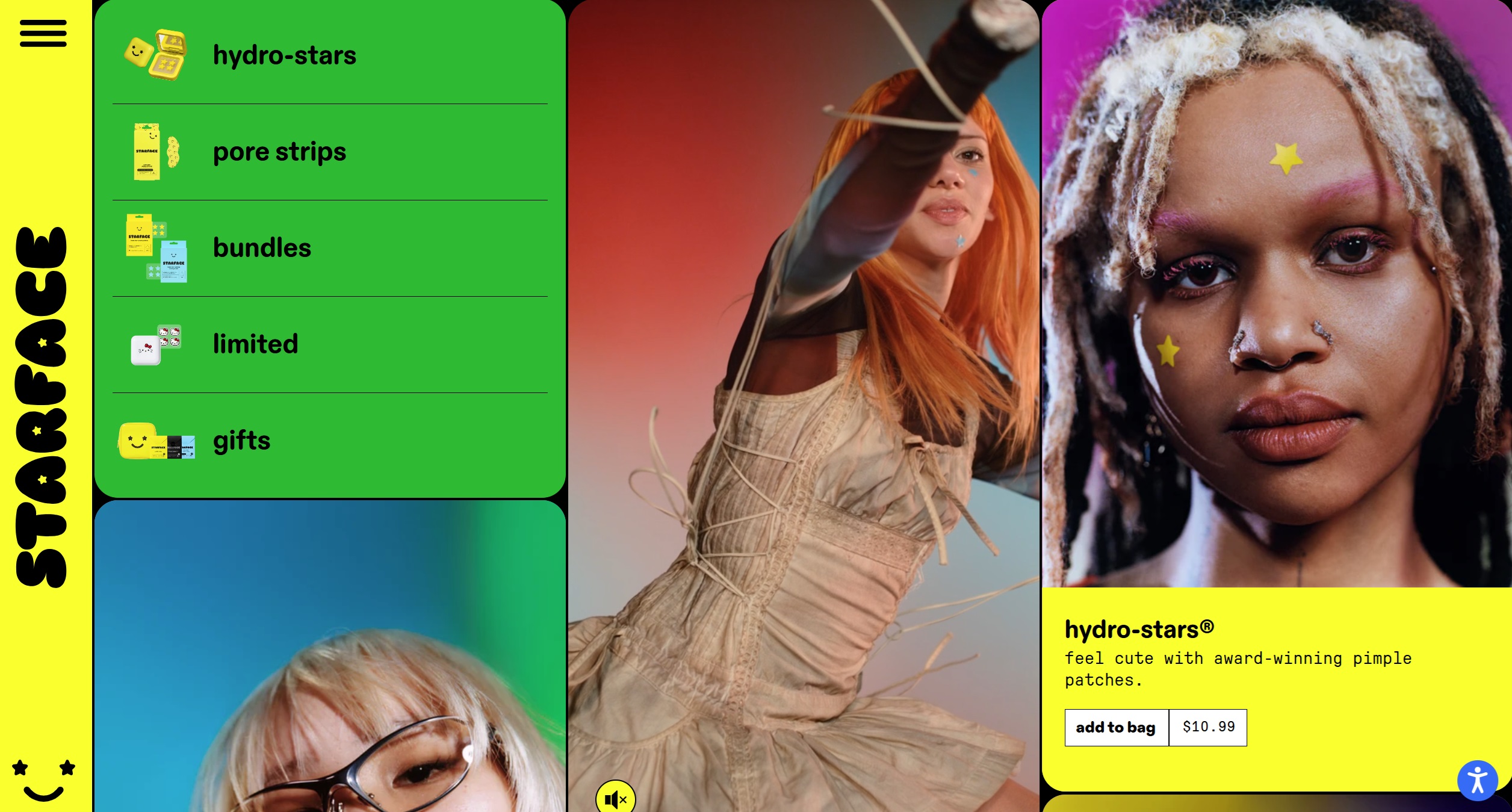
Un esempio lampante? il branding vivace e spudorato di Starface World, cherappresenta la giusta combinazione di "more is more" a cui i web designer dovrebbero puntare nel 2023. Gli angoli morbidi e arrotondati di questo negozio online di adesivi per l'acne contrastano con i colori fluo, la tipografia ispirata agli anni '90 e le immagini vivaci del sito.
In sintesi, i brand useranno la sovrastimolazione per farci uscire dalla monotonia degli ultimi anni.

La homepage di Starface.world, un ottimo esempio di design estroso
4. Web design anti-design
Il design e ogni forma d'arte trova ispirazione nel mondo che ci circonda. In questo preciso momento storico, viviamo in un'epoca difficile, caratterizzata da instabilità climatica, mutamenti geopolitici e precarietà lavorativa. I designer hanno imparato a destreggiarsi nel caos degli ultimi anni, ma il web design ha tentato di creare un senso di ordine in mezzo alla confusione. Tuttavia, questa tendenza sta andando scomparendo: i designer stanno nuovamente abbracciando il caos attraverso la tendenza del cosiddetto "anti-design".
L'anti-design trae ispirazione dal movimento architettonico del brutalismo e mira a infrangere i principi del design per creare caos e trasmettere un messaggio forte. Il web design anti-convenzionale è caratterizzato da elementi aggressivi, pesanti, spezzati e sproporzionati, come texture contrastanti, sovrapposizioni, caratteri grandi e layout asimmetrici e non ben strutturati.
Mentre l'anti-design consente ai designer di superare i limiti creativi e di raggiungere un nuovo pubblico, questo stile accattivante non è ovviamente adatto a tutti i brand. Alcune attività online, come per esempio un e-commerce, dipendono da una struttura ben definita e da un flusso di utenti preciso, quindi l'uso dell'anti-design potrebbe limitarne il successo. Tuttavia, per progetti specifici come un portfolio, una campagna o un'iniziativa particolare, l'anti-design può aiutare a rappresentare il contesto specifico in modo efficace. Ad esempio, il New York Times utilizza l'anti-design per rappresentare la catastrofe climatica attuale e i suoi effetti sulla città.
In sintesi, sebbene il mondo sia in tumulto, i designer stanno cercando di utilizzare il design per far fronte a questa situazione e il movimento dell'anti-design rappresenta una possibile via d'uscita dal minimalismo e dall'ordine che hanno caratterizzato il web design degli ultimi anni.

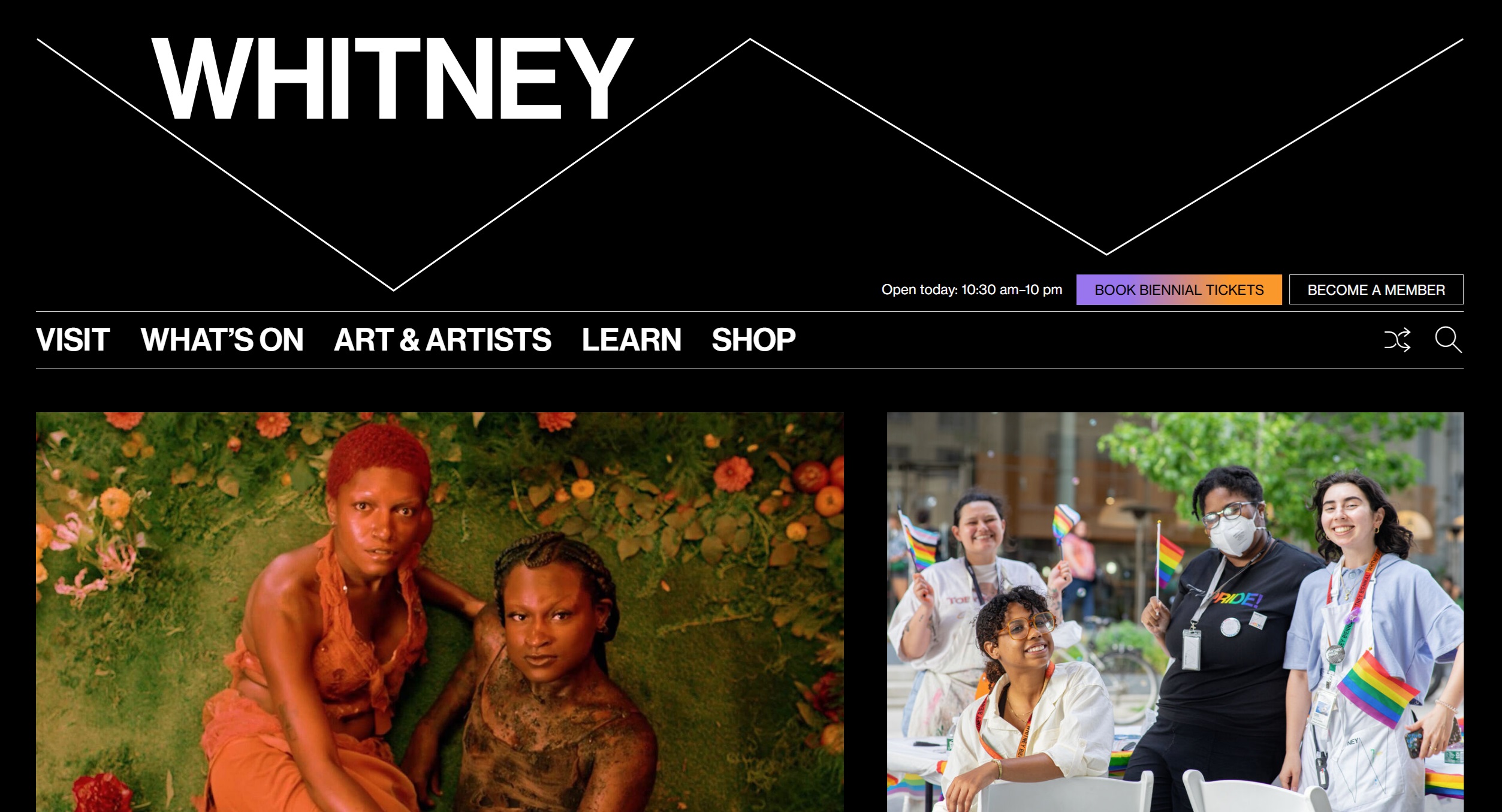
La homepage del Whitney Museum of American Arts, un ottimo esempio di brutalismo sul web
5. Colori e Dopamina
Se l'anno scorso era caratterizzato da tonalità terrose e colori primari, quest'anno il neon prende il sopravvento: i colori vivaci saranno ovunque. I designer faranno in modo che il pubblico apra gli occhi, sorrida e si diverta. E non saranno solo tonalità accese come turchese, verde acido e rosa brillante ma anche palette cromatiche massimaliste in grado di fornire un'esplosione di dopamina.
Gli overlay colorati, i gradienti e le immagini sono tutti modi per integrare i colori dopaminici del 2023 nel tuo sito, creando un'atmosfera caotica e grunge che cattura l'attenzione degli appassionati della Generazione Z. L'uso di più colori nel sito, decorando ciascuna sezione della pagina in modo diverso o utilizzando diverse tonalità nei testi dei paragrafi, nelle intestazioni e nelle call-to-action, sia il modo perfetto per contrastare la sensazione di spossatezza post-pandemia.

Parte del sito dedicato alla Fullstack Fest 2016, con colori accessi e gradienti d'impatto
6. Bordi arrotondati
Nel campo delle tendenze nel design, un'azienda che fa davvero la differenza e crea lo standard è sicuramente Apple: fu infatti Apple a introdurre gli angoli arrotondati nei propri dispositivi. Possiamo notare che questo stile morbido e arrotondato è presente ovunque, dai margini dei siti alle immagini delle gallerie e ai prodotti stessi.
Uno dei vantaggi di questo stile di web design, affermano gli esperti, è la sua versatilità e la capacità di essere combinata con altre tendenze presenti nel settore. Ad esempio, può essere abbinata al retrofuturismo degli anni 2000 per creare un'atmosfera più sognante e delicata, utilizzata per contrastare la durezza del brutalismo o attenuare gli effetti del massimalismo e del caos.

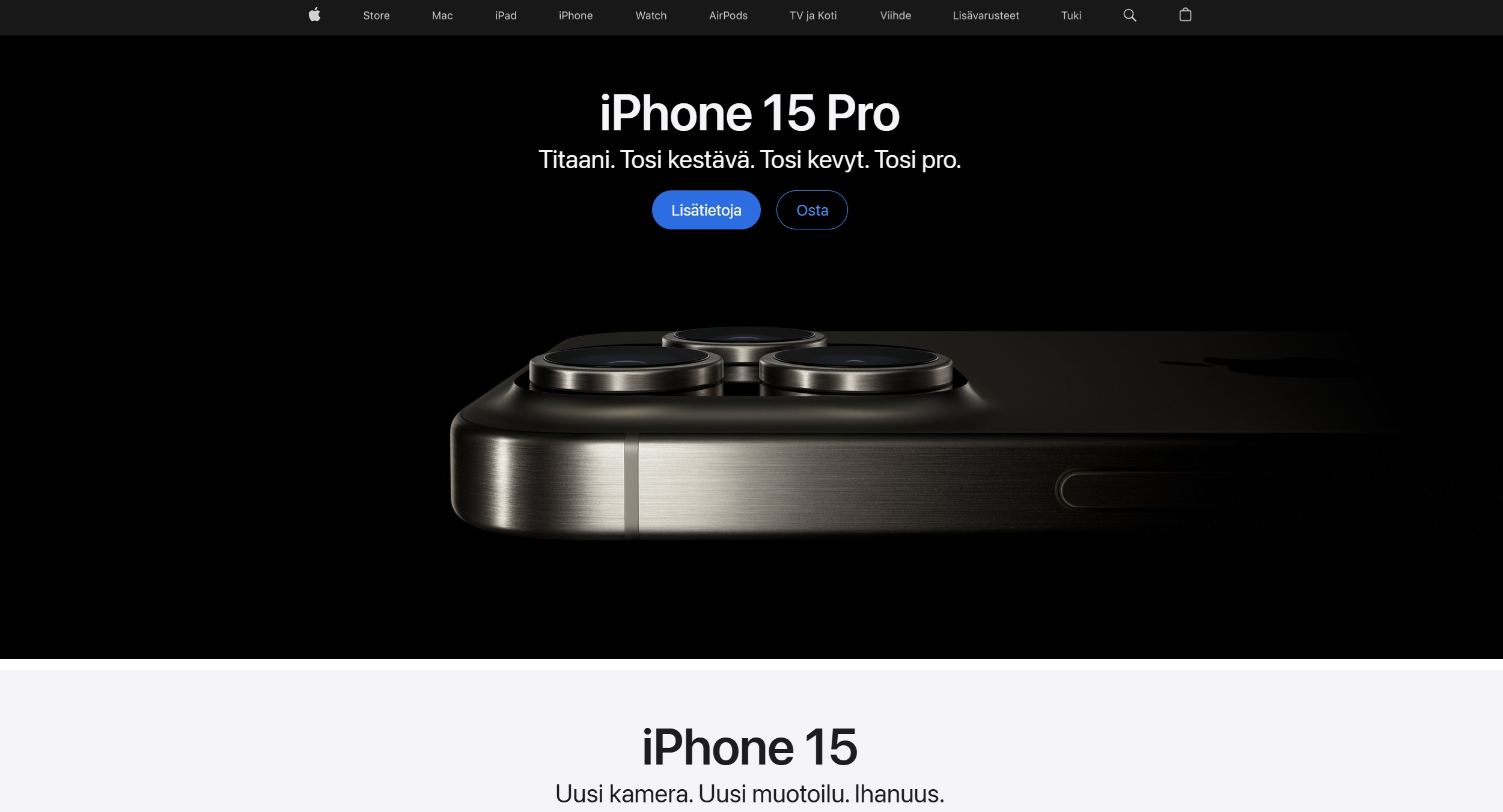
Lo store di Apple Finlandia, con i suoi caratteristici bordi arrotondati
7. Contenuti basati sull’IA
Il 2022 ha visto l'avvento di un'ondata di strumenti di Intelligenza Artificiale, come ChatGPT o Midjourney accompagnata da un misto di scetticismo e panico (a proposito, scopri cos'è davvero l'Intelligenza Artificiale). Tuttavia, appena il mondo ha cominciato a sperimentare questi strumenti, è diventato chiaro che se da un lato l'Intelligenza Artificiale può generare immagini rivoluzionarie combinando diverse idee, dall'altro la visione iniziale deve provenire dagli esseri umani. Gli esperti prevedono che nel 2023 l'intelligenza artificiale non sostituirà i designer, ma aprirà loro molte porte.
Ciò di cui i designer hanno bisogno è di affinare le loro competenze linguistiche in modo che gli strumenti di IA possano generare con precisione la loro visione. In futuro, sarà sempre più grande la necessità per il settore del design di standardizzare la terminologia tra la fotografia, la grafica e il web design per addestrare le macchine di intelligenza artificiale.

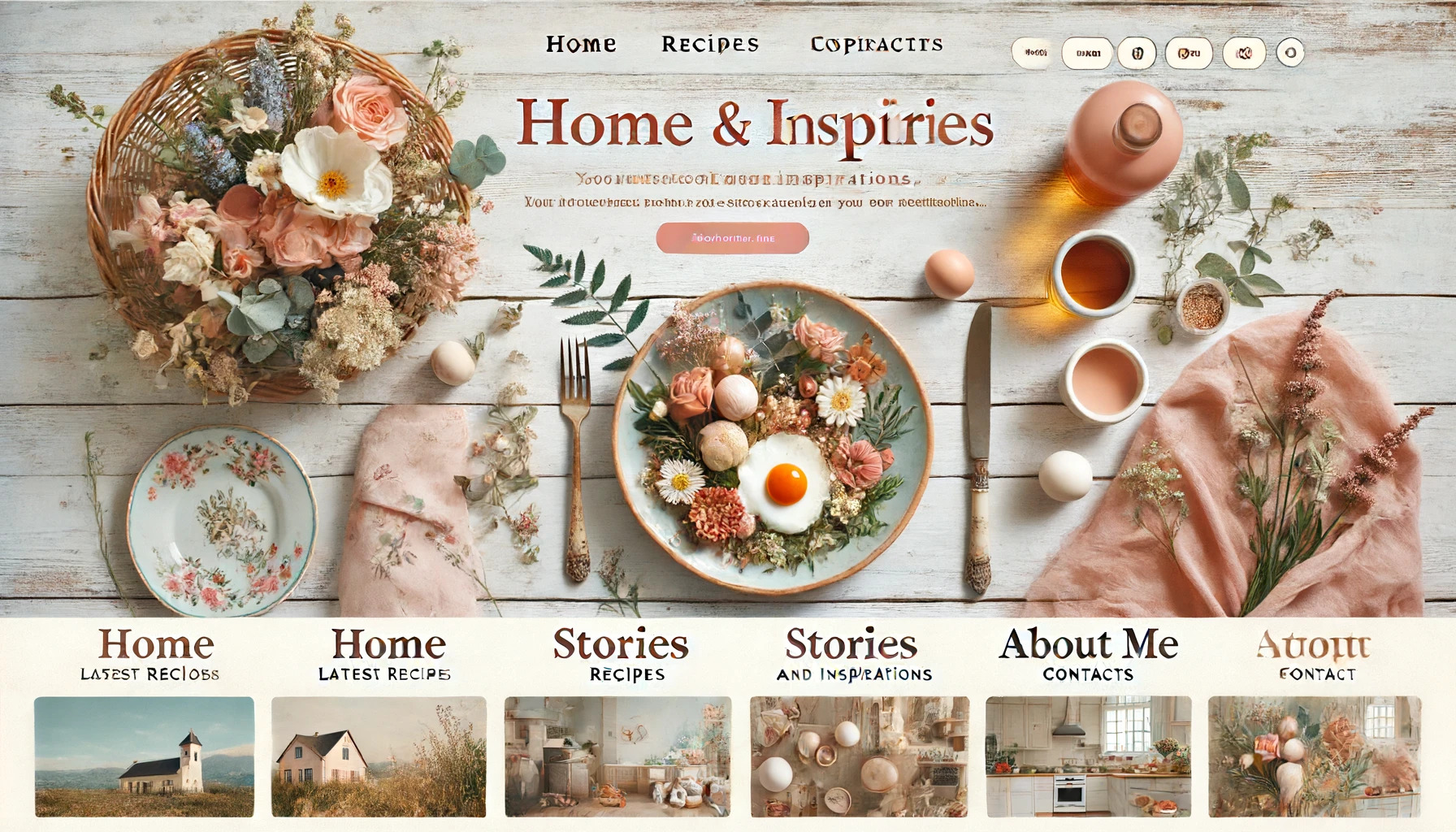
Un esempio di landing page creata da Midjourney per un blog di cucina (Scopri i 5 passi per creare il tuo!)
8. Immagini reali e senza filtri
In un periodo dominato da filtri e foto trasformate dall'Intelligenza Artificiale, gli esperti prevedono però che i designer dovranno lasciare da parte l'uso eccessivo di filtri creati dall'IA e dalla VR e puntare su immagini più realistiche e autentiche per attirare l'attenzione del pubblico. La gente vuole vedere persone e immagini reali, senza filtri che alterino ciò che stanno vedendo: le immagini dovranno avere una storia da raccontare, piuttosto che cercare di creare un'atmosfera fittizia. In generale, sembra che l'influenza dei social media stia cambiando la gestione dei contenuti di web design, poiché sempre più siti web assomigliano ai feed di Instagram o Tiktok.

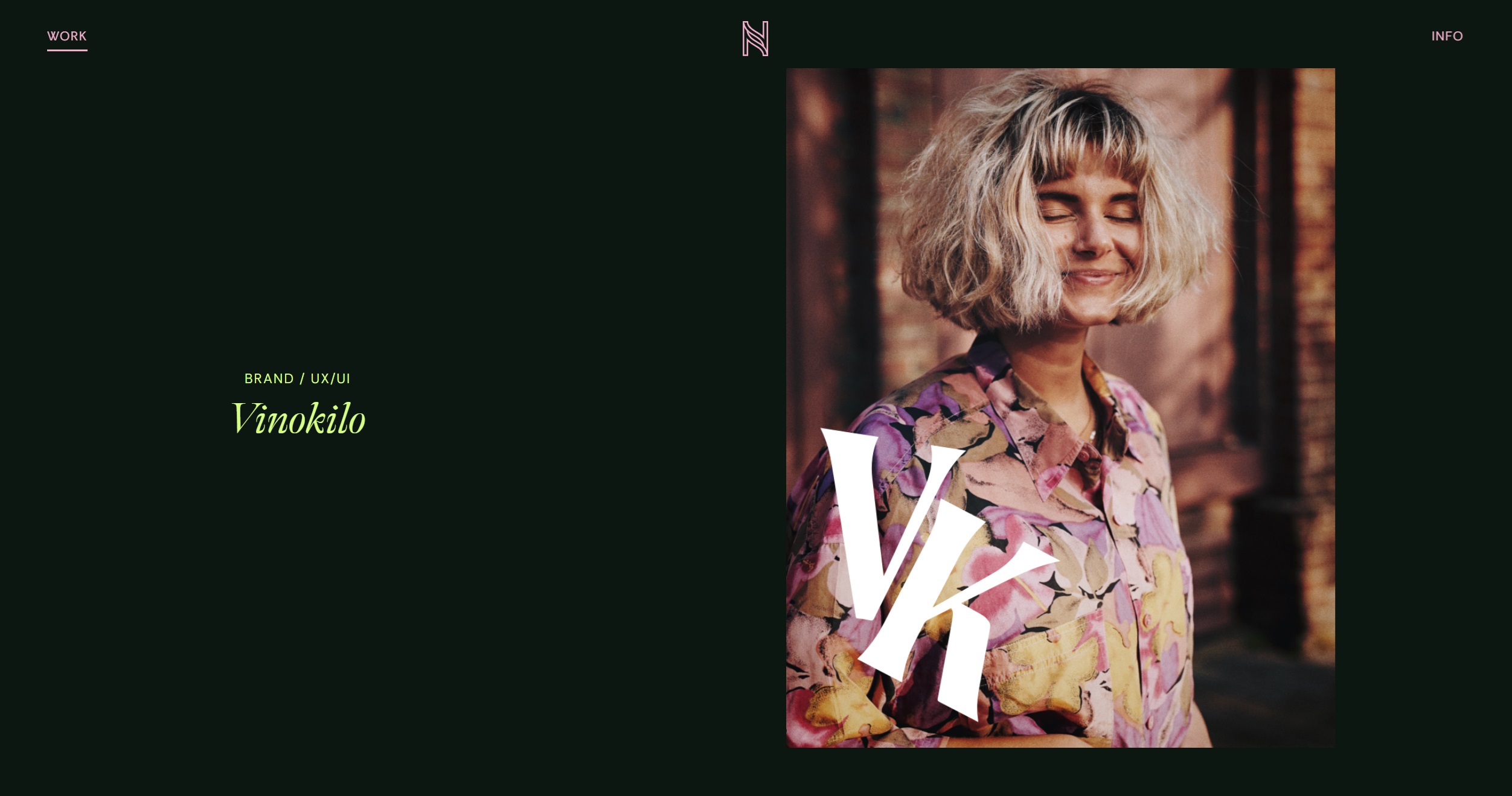
Il portfolio di Nastasia Spyrou Kaçar, con diverse foto naturali e senza filtri
9. Animazioni di scorrimento e trigger
E' accertato ormai che la capacità di attenzione delle persone è sempre più limitata, soprattutto a causa delle numerose distrazioni a cui siamo abituati. Nel 2022 abbiamo visto prendere sempre più piede lo "scrollytelling", ovvero l'uso di effetti di scorrimento per creare layout originali, che catturino e divertano il pubblico.
Per il prossimo anno, gli esperti prevedono che lo "scrollytelling" evolverà ancora di più, usando elementi ludici per mantenere gli spettatori coinvolti.
Si vedranno quindi effetti sempre diversi e particolari, come animazioni infinite che si ripetono in loop, micro-interazioni attivate dal movimento del mouse e la possibilità di applicare gli effetti di scorrimento a singole strisce ed elementi e non a tutta la pagina.

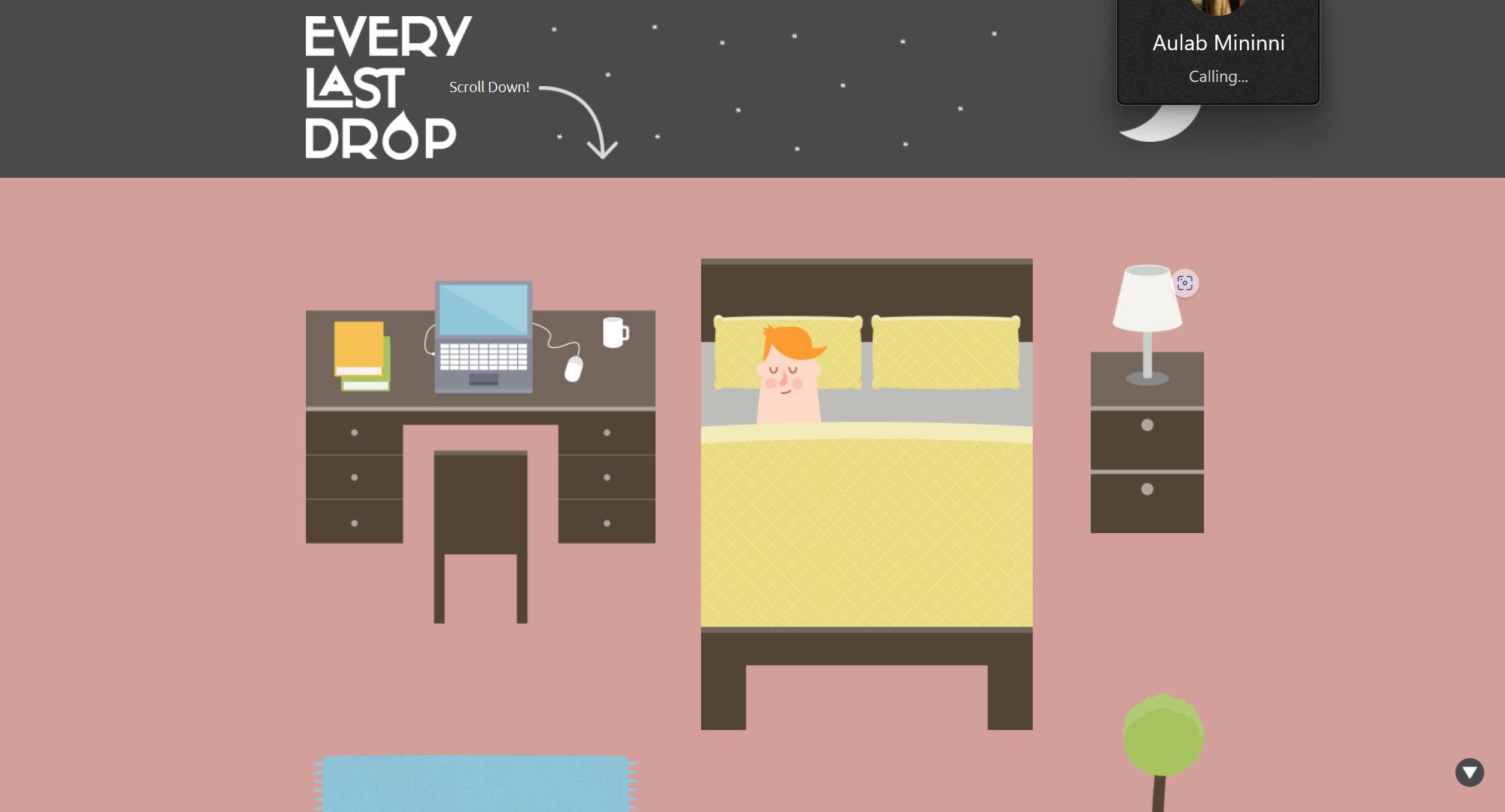
Il sito web Every Last Drop, che con il suo scrollytelling racconta quanta acqua sprechiamo al giorno
Vuoi dare uno sprint al tuo brand, mantenendone però la coerenza? Contattami per un preventivo gratuito e facciamo qualcosa di straordinario!

